Editace stránky: Porovnání verzí
Bez shrnutí editace |
|||
| (Není zobrazeno 47 mezilehlých verzí od stejného uživatele.) | |||
| Řádek 1: | Řádek 1: | ||
= | <div class="noautonum">__TOC__</div> | ||
=== | == 1 Možnosti editace == | ||
Do editace | Existují dvě možnosti editací stránek a to pomocí vizuálního editoru nebo editováním zdrojového kódu stránky. | ||
=== 1.1 Vizuální editor === | |||
Do editace stránky ve vizuálním editoru se přepnete pomocí tlačítka "Editovat". | |||
[[Soubor:1_WYSIWYG_editor.png|okraj|žádné|náhled|Tlačítko "Editovat"]] | [[Soubor:1_WYSIWYG_editor.png|okraj|žádné|náhled|Tlačítko "Editovat"]] | ||
V tomto editoru můžete formátovat text, vytvářet odkazy, číslované seznamy, vkládat obrázky, tabulky atd. pomocí horní lišty. | V tomto editoru můžete formátovat text, vytvářet odkazy, číslované seznamy, vkládat obrázky, tabulky atd. pomocí horní lišty. | ||
| Řádek 9: | Řádek 11: | ||
=== Editace zdrojového kódu === | === 1.2 Editace zdrojového kódu === | ||
Do editace zdrojového kódu | {{Note|type=reminder|Zkopírováním zdrojového kódu jiné stránky můžete jednoduše "přenést" formátování jednotlivých prvků/stránek.}} | ||
Do editace zdrojového kódu stránky se přepnete pomocí tlačítka "Editovat zdroj".<br> | |||
[[Soubor:Zdrojovy_kod_1.png|náhled|Tlačítko "Editovat zdroj"|žádné]] | [[Soubor:Zdrojovy_kod_1.png|náhled|Tlačítko "Editovat zdroj"|žádné]] | ||
== | == 2 Zařazení stránky do kategorií == | ||
{{Note|text=Aby byla stránka dohledatelná jinak, než vyhledáváním, musí být zařazena alespoň do jedné z kategorií. | |||
Je doporučeno používat kategorie určující, komu bude stránka sloužit, např.: | |||
* Návštěvník | |||
* Student | |||
* Zaměstnanec | |||
* IT správce | |||
a zároveň '''alespoň''' jednu kategorii určující téma stránky, např: | |||
* e-mail | |||
* Wi-Fi | |||
* ...|type=reminder}} | |||
{{Note|Existují také [[Správa Wiki/Speciální kategorie stránek|speciální kategorie]], které například skryjí stránky pouze pro Zaměstnance, případně střediska, kterým slouží. Pokud budete nějakou takovou kategorii potřebovat vytvořit, kontaktujte [[Správa Wiki#Kontakt na administrátora|správce Wiki]].}} | |||
=== 2.1 Vizuální editor === | |||
V nástrojové liště klikněte na tlačítko "Možnosti stránky" a "Kategorie". Zobrazí se okno, kde můžete našeptávačem vyhledávat/vytvářet kategorie. Pokud kategorie neexistuje, zobrazí se červeným písmem. V takové kategorii již mohou nějaké stránky být, jen u ní nejsou napsané žádné informace. | |||
=== | Stránka může být zařazena v libovolném množství kategorií. | ||
{{Note|inline=1|[[Speciální:Kategorie|Seznam kategorií]], které již existují.}} | |||
{{Note|type=warn|'''Pozor na překlepy, především u kategorie určující, pro koho stránka slouží! V případě, že dojde k překlepu, nebude stránka správně zařazena, tudíž nebude vidět v seznamech v levém postranním menu (sekce "Kdo jsem").'''}} | |||
<gallery> | |||
Soubor:Kategorie_1.png|Tlačítko "Možnosti stránky" → "Kategorie" | |||
Soubor:Kategorie_2.png|Vyhledávání kategorií | |||
Soubor:Kategorie_3.png|Neexistující kategorie | |||
</gallery> | |||
=== 2.2 Zdrojový kód === | |||
Stránka může být zařazena v libovolném množství kategorií. | |||
{{Note|inline=1|[[Speciální:Kategorie|Seznam kategorií]], které již existují.}} | |||
{{Note|type=warn|'''Pozor na překlepy, především u kategorie určující, pro koho stránka slouží! V případě, že dojde k překlepu, nebude stránka správně zařazena, tudíž nebude vidět v seznamech v levém postranním menu (sekce "Kdo jsem").'''}} | |||
'''Příklad:'''<pre> | |||
[[Kategorie:IT správce]] | |||
[[Kategorie:E-mail]] | |||
</pre> | |||
== 3 Strukturování stránky pomocí nadpisů == | |||
Pomocí několika úrovní nadpisů můžete jednoduše strukturovat stránku. | |||
=== 3.1 Vizuální editor === | |||
<gallery> | <gallery> | ||
Soubor:4_Formátování.png|Členění textu pomocí nadpisů | Soubor:4_Formátování.png|Členění textu pomocí nadpisů | ||
| Řádek 23: | Řádek 64: | ||
</gallery> | </gallery> | ||
=== Zdrojový kód === | === 3.2 Zdrojový kód === | ||
<code>== Nadpis 1 ==</code> | <code>== Nadpis 1 ==</code> | ||
Nadpis první úrovně | Nadpis první úrovně | ||
| Řádek 33: | Řádek 74: | ||
Nadpis třetí úrovně | Nadpis třetí úrovně | ||
== Obsah stránky == | == 4 Obsah stránky == | ||
Pokud | Pokud stránka obsahuje minimálně tři nadpisy jakékoliv úrovně, zobrazí se obsah automaticky. | ||
[[Soubor:5_Formátování.png|žádné|náhled|Obsah stránky]] | [[Soubor:5_Formátování.png|žádné|náhled|Obsah stránky]] | ||
* Pokud nechcete zobrazovat obsah | * Pokud nechcete zobrazovat obsah stránky, přidejte do zdrojového kódu stránky <code><nowiki>__NOTOC__</nowiki></code>. | ||
* Pokud chcete obsah stránky zobrazit v jiné části | * Pokud chcete obsah stránky zobrazit v jiné části stránky, přidejte ve zdrojovém kódu <code><nowiki>__TOC__</nowiki></code> na místo, kde chcete obsah zobrazit. | ||
* Pokud chcete obsah stránky zobrazit u | * Pokud chcete obsah stránky zobrazit u stránky obsahující méně než tři nadpisy, přidejte do zdrojového kódu stránky <code><nowiki>__FORCETOC__</nowiki></code>. | ||
== Vytváření odkazů == | == 5 Vytváření odkazů == | ||
{{Note | {{Note|Pokud se v textu stránky objeví doslovný název jiné stránky, je po uložení automaticky vytvořen odkaz.}} | ||
=== 5.1 Vizuální editor === | |||
=== | |||
Pro vytvoření odkazu označte slovo/kus textu. V nástrojové liště klikněte na Odkaz. | Pro vytvoření odkazu označte slovo/kus textu. V nástrojové liště klikněte na Odkaz. | ||
<gallery> | <gallery> | ||
| Řádek 50: | Řádek 90: | ||
</gallery> | </gallery> | ||
==== Odkaz na | ==== 5.1.1 Odkaz na jinou stránku na Wiki.jcu.cz (Interní odkaz) ==== | ||
Pokud text neobsahuje doslovný název | Pokud text neobsahuje doslovný název jiné stránky, je možné vytvořit odkaz ručně. | ||
[[Soubor:18_Odkaz.png|žádné|náhled|Přidání odkazu]]Pomocí našeptávače vyberte | [[Soubor:18_Odkaz.png|žádné|náhled|Přidání odkazu]]Pomocí našeptávače vyberte stránku, na kterou chcete odkazovat a klikněte na tlačítko "Hotovo". | ||
{{Note|type=reminder|text=Použitím znaku <code>#</code> můžete odkazovat také na jednotlivé části stránky (nadpisy). Například <code>[[Kartové centrum/ID karta - kombinovaná forma studia#Vyplnění přihlášky]]</code>. <br> V případě odkazování se na jiný nadpis v rámci jedné strány, stačí vytvořit odkaz jen s <code>#název nadpisu</code> (bez názvu stránky).}} | |||
==== 5.1.2 Externí odkaz ==== | |||
{{Note|Externí odkazy se automaticky otevírají na nové stránce.}} | |||
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL. | Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL. | ||
[[Soubor:19_Odkaz.png|žádné|náhled|Přidání odkazu]] | [[Soubor:19_Odkaz.png|žádné|náhled|Přidání odkazu]] | ||
{{Note|V případě externích odkazů fungují mimo klasických URL i například <code><nowiki>mailto:info@jcu.cz</nowiki></code>.}} | {{Note|V případě externích odkazů fungují mimo klasických URL i například <code><nowiki>mailto:info@jcu.cz</nowiki></code> nebo <code><nowiki>tel:+420389031234</nowiki></code>.}} | ||
=== Zdrojový kód === | === 5.2 Zdrojový kód === | ||
==== Interní odkaz ==== | ==== 5.2.1 Interní odkaz ==== | ||
<code><nowiki>[[ | <code><nowiki>[[Stránka 2]]</nowiki></code> Odkaz na jinou stránku. | ||
<code><nowiki>[[ | <code><nowiki>[[Stránka 2|jiný text]]</nowiki></code> Slova "jiný text" se zobrazí jako odkaz na Stránku 2. | ||
<code><nowiki>[[ | <code><nowiki>[[Stránka 2#Nadpis 5]]</nowiki></code> Odkaz na Nadpis 5 na stránce Stránka 2. | ||
==== Externí odkaz ==== | ==== 5.2.2 Externí odkaz ==== | ||
{{Note|Při napsání celé URL včetně <code>https://</code> ve zdrojovém kódu, vytvoří se odkaz automaticky.}} | {{Note|Při napsání celé URL včetně <code>https://</code> ve zdrojovém kódu, vytvoří se odkaz automaticky.}} | ||
| Řádek 74: | Řádek 117: | ||
<code><nowiki>[https://jcu.cz Zde]</nowiki></code> Slovo "Zde" bude odkaz na jinou URL. | <code><nowiki>[https://jcu.cz Zde]</nowiki></code> Slovo "Zde" bude odkaz na jinou URL. | ||
{{Note|V případě externích odkazů fungují mimo klasických URL i například <code><nowiki>mailto:info@jcu.cz</nowiki></code> nebo <code><nowiki>tel:+420389031234</nowiki></code>.}} | |||
=== 5.3 Odkazování na jiné články === | |||
Pro odkazování na jiný článek můžete také použít šablonu Podrobně. | |||
==== 5.3.1 Použití ==== | |||
Šablona zobrazí až 10 názvů stránek, ze kterých udělá odkazy. | |||
{| class="wikitable" | |||
! kód !! výsledek | |||
|- | |||
| {{Šablona|Podrobně|článek 1}} | |||
| {{Podrobně|článek 1}} | |||
|- | |||
| {{Šablona|Podrobně|článek 1{{!}}článek 2}} | |||
| {{Podrobně|článek 1|článek 2}} | |||
|- | |||
| {{Šablona|Podrobně|článek 1{{!}}článek 2{{!}}článek 3{{!}}článek 4{{!}}článek 5}} | |||
| {{Podrobně|článek 1|článek 2|článek 3|článek 4|článek 5}} | |||
|} | |||
<code><nowiki>{{Podrobně|článek 1}}</nowiki></code> | |||
zobrazí | |||
{{Podrobně|článek 1}} | |||
=== 5.4 Reference === | |||
Pokud chcete uvést zdroj informace, případně odkázat na jinou stránku, můžete využít reference. | |||
==== 5.4.1 Založení reference ==== | |||
Slunce je docela velké.<code><nowiki><ref>E. Miller, ''Slunce'', (New York: Academic Press, 2005), 23–25.</ref></nowiki></code> Měsíc však není tak velký.<code><nowiki><ref>R. Smith, "Velikost Měsíce", ''Scientific American'', 46 (April 1978): 44–46.</ref></nowiki></code> | |||
zobrazí | |||
Slunce je docela velké.<ref>E. Miller, ''Slunce'', (New York: Academic Press, 2005), 23–25.</ref> Měsíc však není tak velký.<ref>R. Smith, "Velikost Měsíce", ''Scientific American'', 46 (April 1978): 44–46.</ref> | |||
==== | ==== 5.4.2 Zobrazení referencí ==== | ||
Pro zobrazení referencí přijdete na požadované místo do zdrojového kódu stránky <code><nowiki><references /></nowiki></code>. | |||
zobrazí | |||
<references /> | |||
Další možnosti referencí a jejich zobrazení naleznete v článku [https://www.mediawiki.org/wiki/Help:Cite/cs Nápověda k referencím] | |||
== 6 Vkládání obrázků == | |||
{{Note|type=warning|V aktuální verzi nejprve nahrajte vkládané obrázky/soubory do Wiki. Postup je popsán v návodu [[Správa_Wiki/Nahrávání_obrázků_a_souborů|Nahrávání obrázků a souborů]].}} | |||
=== 6.1 Jednotlivé obrázky === | |||
==== 6.1.1 Vizuální editor ==== | |||
Po nahrání obrázku klikněte do místa, kam chcete obrázek umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný obrázek a klikněte na "Vložit tento obrázek". V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit formátování obrázku. | Po nahrání obrázku klikněte do místa, kam chcete obrázek umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný obrázek a klikněte na "Vložit tento obrázek". V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit formátování obrázku. | ||
<gallery> | <gallery> | ||
| Řádek 90: | Řádek 179: | ||
</gallery> | </gallery> | ||
==== Zdrojový kód ==== | ==== 6.1.2 Zdrojový kód ==== | ||
{{Note|type=warn|Při vkládání obrázků ze zdrojového kódu je potřeba uvést přesný název | {{Note|type=warn|Při vkládání obrázků ze zdrojového kódu je potřeba uvést přesný název, který jste zadali při nahrávání. Včetně malých a velkých písmen (znak "mezera" může být nahrazen znakem <code>_</code>) a'''včetně přípony''' (.pdf, .docx, ...).}} | ||
<code><nowiki>[[Soubor:Obrázek.jpg]]</nowiki></code> Vloží obrázek. | <code><nowiki>[[Soubor:Obrázek.jpg]]</nowiki></code> Vloží obrázek. | ||
| Řádek 98: | Řádek 188: | ||
Další parametry vkládání obrázku pomocí kódu naleznete [[mediawikiwiki:Help:Images/cs#Vlo%C5%BEen%C3%AD_obr%C3%A1zku|zde]] (lokalizováno do češtiny). | Další parametry vkládání obrázku pomocí kódu naleznete [[mediawikiwiki:Help:Images/cs#Vlo%C5%BEen%C3%AD_obr%C3%A1zku|zde]] (lokalizováno do češtiny). | ||
=== Galerie === | === 6.2 Galerie === | ||
Pokud je potřeba umístit více obrázků vedle sebe je možné použít galerii. | Pokud je potřeba umístit více obrázků vedle sebe je možné použít galerii. | ||
==== | ==== 6.2.1 Vizuální editor ==== | ||
V nástrojové liště klikněte na tlačítko "Vložit" poté klikněte na "Galerie". V dalším okně vyberte obrázek, který chcete přidat. Do popisu můžete napsat popis obrázku, který se bude zobrazovat v galerii. Tlačítkem "Přidat obrázek" vyberete další obrázek, který bude zobrazen v galerii. Na kartě "Volby" v kolonce "Režim zobrazení" můžete upravit, jak se bude galerie zobrazovat. Pro ukončení úpravy a přidání galerie do | V nástrojové liště klikněte na tlačítko "Vložit" poté klikněte na "Galerie". V dalším okně vyberte obrázek, který chcete přidat. Do popisu můžete napsat popis obrázku, který se bude zobrazovat v galerii. Tlačítkem "Přidat obrázek" vyberete další obrázek, který bude zobrazen v galerii. Na kartě "Volby" v kolonce "Režim zobrazení" můžete upravit, jak se bude galerie zobrazovat. Pro ukončení úpravy a přidání galerie do stránky, klikněte na tlačítko "Vložit". | ||
<gallery> | <gallery> | ||
Soubor:Galerie_Vlkádání_obrázků.png|Tlačítko "Vložit" → "Galerie" | Soubor:Galerie_Vlkádání_obrázků.png|Tlačítko "Vložit" → "Galerie" | ||
| Řádek 111: | Řádek 201: | ||
</gallery> | </gallery> | ||
==== Zdrojový kód ==== | ==== 6.2.2 Zdrojový kód ==== | ||
<pre><gallery> | <pre><gallery> | ||
Soubor:Obrázek1.jpg|Popis obrázku | Soubor:Obrázek1.jpg|Popis obrázku | ||
Soubor:Obrázek2.jpg|Popis obrázku... | Soubor:Obrázek2.jpg|Popis obrázku | ||
... | |||
</gallery></pre> | </gallery></pre> | ||
Další parametry vkládání galerií pomocí kódu naleznete [https://www.mediawiki.org/wiki/Help:Images/cs#Vykreslov%C3%A1n%C3%AD_galerie_obr%C3%A1zk%C5%AF zde] (lokalizováno do češtiny). | |||
== Vkládání souborů == | == 7 Vkládání souborů == | ||
{{Note|type=warning|V aktuální verzi nejprve nahrajte vkládané obrázky/soubory do Wiki. Postup je popsán v | {{Note|type=warning|V aktuální verzi nejprve nahrajte vkládané obrázky/soubory do Wiki. Postup je popsán v návodu [[Správa_Wiki/Nahrávání_obrázků_a_souborů|Nahrávání obrázků a souborů]].}} | ||
=== | === 7.1 Vizuální editor === | ||
Po nahrání souboru klikněte do místa, kam chcete soubor umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný název a klikněte na "Vložit tento soubor". | |||
= | {{Note|type=warn|Při vyhledávání souborů je potřeba zadat přesný název, který jste zadali při nahrávání. Včetně malých a velkých písmen (znak "mezera" může být nahrazen znakem <code>_</code>) a'''včetně přípony''' (.pdf, .docx, ...).}} | ||
== | V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit, jak se bude soubor zobrazovat na stránce. | ||
<gallery> | |||
Soubor:8_Vlkádání_obrázků.png|Tlačítko "Vložit" → "Obrázky a média" | |||
Soubor:9_Vlkádání_obrázků.png|Vyhledání souboru | |||
Soubor:10_Vlkádání_obrázků.png|Tlačítko "Vložit tento soubor" | |||
Soubor:11_Vlkádání_obrázků.png|Karta "Pokročilé nastavení" | |||
Soubor:12_Vlkádání_obrázků.png|Formátování zobrazení souboru | |||
</gallery> | |||
=== 7.2 Zdrojový kód === | |||
<code><nowiki>[[Media:Soubor.pdf|Název souboru v textu]]</nowiki></code> Přidání souboru | |||
'''Příklad užití:''' | |||
<pre> | |||
{{Note|inline=1|text='''KE STAŽENÍ'''<br>[[Media:Přihláška uživatele ID Karta - kombinovaná forma studia.pdf|'''PDF''' Přihláška uživatele ID karty - kombinované studium]]}} | |||
</pre> | |||
bude zobrazeno jako: | |||
{{Note|inline=1|text='''KE STAŽENÍ'''<br>[[Media:Přihláška uživatele ID Karta - kombinovaná forma studia.pdf|'''PDF''' Přihláška uživatele ID karty - kombinované studium]]}} | |||
{{Note|type=reminder|Více informací o používání infoboxů naleznete v návodu [[Správa Wiki/Infobox|Infobox]].}} | |||
== | == 8 Vytvoření tabulky == | ||
=== Zdrojový kód === | === 8.1 Vizuální editor === | ||
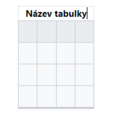
Na nástrojové liště klikněte na tlačítko "Vložit" a "Tabulka". Vytvoří se jednoduchá tabulka 4x4, kterou můžete rozšiřovat o řádky/sloupce pomocí šipky u každého řádku/sloupce. K tabulce můžete napsat titulek. Ve vlastnostech tabulky poté můžete zvolit, jestli se má zobrazovat titulek tabulky, jestli je možnost řadit dle sloupců, či jestli se dá tabulka skrýt. | |||
<gallery> | |||
Soubor:Tabulka_1.png|Tlačítko "Vložit" → "Tabulka" | |||
Soubor:Tabulka_2.png|Titulek tabulky | |||
Soubor:Tabulka_3.png|Nastavení řádků | |||
Soubor:Tabulka_4.png|Nastavení sloupců | |||
Soubor:Tabulka_5.png|Tlačítko "Vlastnosti" | |||
Soubor:Tabulka_6.png|Vlastnosti tabulky | |||
</gallery> | |||
=== 8.2 Zdrojový kód === | |||
<pre> | |||
{| class="wikitable" | |||
|+Tabulka 1 | |||
!A1 | |||
!B1 | |||
!C1 | |||
!D1 | |||
|- | |||
|A2 | |||
|B2 | |||
|C2 | |||
|D2 | |||
|- | |||
|A3 | |||
|B3 | |||
|C3 | |||
|D3 | |||
|- | |||
|A4 | |||
|B4 | |||
|C4 | |||
|D4 | |||
|} | |||
</pre> | |||
zobrazí | |||
{| class="wikitable" | |||
|+Tabulka 1 | |||
!A1 | |||
!B1 | |||
!C1 | |||
!D1 | |||
|- | |||
|A2 | |||
|B2 | |||
|C2 | |||
|D2 | |||
|- | |||
|A3 | |||
|B3 | |||
|C3 | |||
|D3 | |||
|- | |||
|A4 | |||
|B4 | |||
|C4 | |||
|D4 | |||
|} | |||
Další možné úpravy class=: | |||
* <code>"wikitable"</code> - podbarvená tabulka s ohraničením buněk | |||
* <code>"sortable"</code> - řazení dle sloupců | |||
* <code>"mw-collapsible"</code> - zapne možnost sbalení tabulky | |||
* <code>"mw-collapsed"</code> - automaticky rozbalená | |||
<br /> | |||
== 9 Seznam s odrážkami == | |||
=== 9.1 Vizuální editor === | |||
V nástrojové liště klikněte na tlačítko "Struktura" a zvolte "Seznam s odrážkami". Vytvoří se 1. odrážka, pomocí klávesy Enter vytváříte další odrážky a pomocí klávesy Tab vytváříte víceúrovňový seznam. | |||
[[Soubor:Seznamy 1.png|žádné|náhled|Vytvoření seznamu s odrážkami]] | |||
=== 9.2 Zdrojový kód === | |||
<pre> | |||
* 1. | |||
* 2. | |||
** 2. 1. | |||
*** 2. 1. 1. | |||
**** 2. 1. 1. 1. | |||
</pre> | |||
zobrazí | |||
* 1. | |||
* 2. | |||
** 2. 1. | |||
*** 2. 1. 1. | |||
**** 2. 1. 1. 1. | |||
== 10 Číslované seznamy == | |||
=== 10.1 Vizuální editor === | |||
V nástrojové liště klikněte na tlačítko "Struktura" a zvolte "Číslovaný seznam". Vytvoří se 1. bod seznamu, pomocí klávesy Enter vytváříte další body. | |||
[[Soubor:Seznamy 1.png|žádné|náhled|Vytvoření číslovaného seznamu]] | |||
=== 10.2 Zdrojový kód === | |||
<pre> | |||
# První bod | |||
# Druhý bod | |||
</pre> | |||
== 11 Zobrazení zdrojového kódu na stránce == | |||
* Pomocí <code><nowiki><pre> </pre></nowiki></code> můžete zobrazit víceřádkový kód. | |||
* Pomocí <code><nowiki><code> </code></nowiki></code> můžete zobrazit např. řádek kódu. | |||
== 12 HTML tagy == | |||
Použitelné HTML tagy jsou popsány [https://www.mediawiki.org/wiki/Help:HTML_in_wikitext zde]. | |||
== 13 Další možnosti editace == | |||
Další možnost editace stránky je pomocí značkovacího jazyku Markdown. | |||
{{Podrobně|MarkdownChaeatsheet}} | |||
== 14 Uložení stránky == | |||
=== 14.1 Vizuální editor === | |||
Po dokončení všech editací stránku uložíte pomocí tlačítka "Uložit změny" v nástrojové liště a v nlásledujícím okně klikněte na tlačítko "Uložit změny". | |||
{{Note|Pro jednoduchost a čitelnost při obnovování předchozích verzí stránky popište svojí úpravu.}} | |||
<gallery> | |||
Soubor:Ulozeni_2.png|Tlačítko "Uložit změny" v nástrojové liště | |||
Soubor:Ulozeni_3.png|Popis úpravy a tlačítko "Uložit změny" | |||
</gallery> | |||
== | === 14.2 Zdrojový kód === | ||
Po dokončení všech editací stránku uložíte pomocí tlačítka "Uložit změny" v dolní části stránky. | |||
{{Note|Pro jednoduchost a čitelnost při obnovování předchozích verzí stránky popište svojí úpravu.}} | |||
[[Soubor:Ulozeni_1.png|žádné|náhled|Popis úpravy a tlačítko "Uložit změny"]] | |||
[[Kategorie:Správa Wiki]] | |||
[[Kategorie:Editace stránky]] | |||
[[Kategorie:Zaměstnanec]] | |||
[[Kategorie:IT správce]] | |||
Aktuální verze z 14. 5. 2024, 06:23
1 Možnosti editace
Existují dvě možnosti editací stránek a to pomocí vizuálního editoru nebo editováním zdrojového kódu stránky.
1.1 Vizuální editor
Do editace stránky ve vizuálním editoru se přepnete pomocí tlačítka "Editovat".

V tomto editoru můžete formátovat text, vytvářet odkazy, číslované seznamy, vkládat obrázky, tabulky atd. pomocí horní lišty.

1.2 Editace zdrojového kódu
Do editace zdrojového kódu stránky se přepnete pomocí tlačítka "Editovat zdroj".

2 Zařazení stránky do kategorií
Je doporučeno používat kategorie určující, komu bude stránka sloužit, např.:
- Návštěvník
- Student
- Zaměstnanec
- IT správce
a zároveň alespoň jednu kategorii určující téma stránky, např:
- Wi-Fi
- ...
2.1 Vizuální editor
V nástrojové liště klikněte na tlačítko "Možnosti stránky" a "Kategorie". Zobrazí se okno, kde můžete našeptávačem vyhledávat/vytvářet kategorie. Pokud kategorie neexistuje, zobrazí se červeným písmem. V takové kategorii již mohou nějaké stránky být, jen u ní nejsou napsané žádné informace.
Stránka může být zařazena v libovolném množství kategorií.
-
Tlačítko "Možnosti stránky" → "Kategorie"
-
Vyhledávání kategorií
-
Neexistující kategorie
2.2 Zdrojový kód
Stránka může být zařazena v libovolném množství kategorií.
Příklad:
[[Kategorie:IT správce]] [[Kategorie:E-mail]]
3 Strukturování stránky pomocí nadpisů
Pomocí několika úrovní nadpisů můžete jednoduše strukturovat stránku.
3.1 Vizuální editor
-
Členění textu pomocí nadpisů
-
Formátování nadpisů
3.2 Zdrojový kód
== Nadpis 1 ==
Nadpis první úrovně
=== Nadpis 1.1 ===
Nadpis druhé úrovně
==== Nadpis 1.1.1 ====
Nadpis třetí úrovně
4 Obsah stránky
Pokud stránka obsahuje minimálně tři nadpisy jakékoliv úrovně, zobrazí se obsah automaticky.

- Pokud nechcete zobrazovat obsah stránky, přidejte do zdrojového kódu stránky
__NOTOC__. - Pokud chcete obsah stránky zobrazit v jiné části stránky, přidejte ve zdrojovém kódu
__TOC__na místo, kde chcete obsah zobrazit. - Pokud chcete obsah stránky zobrazit u stránky obsahující méně než tři nadpisy, přidejte do zdrojového kódu stránky
__FORCETOC__.
5 Vytváření odkazů
5.1 Vizuální editor
Pro vytvoření odkazu označte slovo/kus textu. V nástrojové liště klikněte na Odkaz.
-
Označení textu
-
Tlačítko "Odkaz" na nástrojové liště
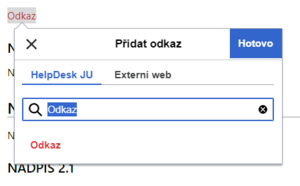
5.1.1 Odkaz na jinou stránku na Wiki.jcu.cz (Interní odkaz)
Pokud text neobsahuje doslovný název jiné stránky, je možné vytvořit odkaz ručně.

Pomocí našeptávače vyberte stránku, na kterou chcete odkazovat a klikněte na tlačítko "Hotovo".
# můžete odkazovat také na jednotlivé části stránky (nadpisy). Například Kartové centrum/ID karta - kombinovaná forma studia#Vyplnění přihlášky. V případě odkazování se na jiný nadpis v rámci jedné strány, stačí vytvořit odkaz jen s
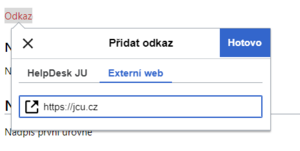
#název nadpisu (bez názvu stránky).5.1.2 Externí odkaz
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL.

mailto:info@jcu.cz nebo tel:+420389031234.5.2 Zdrojový kód
5.2.1 Interní odkaz
[[Stránka 2]] Odkaz na jinou stránku.
[[Stránka 2|jiný text]] Slova "jiný text" se zobrazí jako odkaz na Stránku 2.
[[Stránka 2#Nadpis 5]] Odkaz na Nadpis 5 na stránce Stránka 2.
5.2.2 Externí odkaz
https:// ve zdrojovém kódu, vytvoří se odkaz automaticky.https://jcu.cz Odkaz na jinou URL.
[https://jcu.cz Zde] Slovo "Zde" bude odkaz na jinou URL.
mailto:info@jcu.cz nebo tel:+420389031234.5.3 Odkazování na jiné články
Pro odkazování na jiný článek můžete také použít šablonu Podrobně.
5.3.1 Použití
Šablona zobrazí až 10 názvů stránek, ze kterých udělá odkazy.
| kód | výsledek |
|---|---|
{{Podrobně|článek 1}}
|
Podrobnější informace naleznete v článku článek 1.
|
{{Podrobně|článek 1|článek 2}}
|
|
{{Podrobně|článek 1|článek 2|článek 3|článek 4|článek 5}}
|
{{Podrobně|článek 1}}
zobrazí
5.4 Reference
Pokud chcete uvést zdroj informace, případně odkázat na jinou stránku, můžete využít reference.
5.4.1 Založení reference
Slunce je docela velké.<ref>E. Miller, ''Slunce'', (New York: Academic Press, 2005), 23–25.</ref> Měsíc však není tak velký.<ref>R. Smith, "Velikost Měsíce", ''Scientific American'', 46 (April 1978): 44–46.</ref>
zobrazí
Slunce je docela velké.[1] Měsíc však není tak velký.[2]
5.4.2 Zobrazení referencí
Pro zobrazení referencí přijdete na požadované místo do zdrojového kódu stránky <references />.
zobrazí
Další možnosti referencí a jejich zobrazení naleznete v článku Nápověda k referencím
6 Vkládání obrázků
6.1 Jednotlivé obrázky
6.1.1 Vizuální editor
Po nahrání obrázku klikněte do místa, kam chcete obrázek umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný obrázek a klikněte na "Vložit tento obrázek". V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit formátování obrázku.
-
Tlačítko "Vložit" → "Obrázky a média"
-
Vyhledání obrázku
-
Tlačítko "Vložit tento obrázek"
-
Karta "Pokročilé nastavení"
-
Formátování obrázku
6.1.2 Zdrojový kód
_) avčetně přípony (.pdf, .docx, ...).[[Soubor:Obrázek.jpg]] Vloží obrázek.
[[Soubor:Obrázek.jpg|Popis obrázku]] Vloží obrázek s popiskem "Popis obrázku"
Další parametry vkládání obrázku pomocí kódu naleznete zde (lokalizováno do češtiny).
6.2 Galerie
Pokud je potřeba umístit více obrázků vedle sebe je možné použít galerii.
6.2.1 Vizuální editor
V nástrojové liště klikněte na tlačítko "Vložit" poté klikněte na "Galerie". V dalším okně vyberte obrázek, který chcete přidat. Do popisu můžete napsat popis obrázku, který se bude zobrazovat v galerii. Tlačítkem "Přidat obrázek" vyberete další obrázek, který bude zobrazen v galerii. Na kartě "Volby" v kolonce "Režim zobrazení" můžete upravit, jak se bude galerie zobrazovat. Pro ukončení úpravy a přidání galerie do stránky, klikněte na tlačítko "Vložit".
-
Tlačítko "Vložit" → "Galerie"
-
Vyhledání obrázků
-
Přidat nový obrázek
-
Volby zobrazení galerie
-
Tlačítko "Vložit"
6.2.2 Zdrojový kód
<gallery> Soubor:Obrázek1.jpg|Popis obrázku Soubor:Obrázek2.jpg|Popis obrázku ... </gallery>
Další parametry vkládání galerií pomocí kódu naleznete zde (lokalizováno do češtiny).
7 Vkládání souborů
7.1 Vizuální editor
Po nahrání souboru klikněte do místa, kam chcete soubor umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný název a klikněte na "Vložit tento soubor".
_) avčetně přípony (.pdf, .docx, ...).V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit, jak se bude soubor zobrazovat na stránce.
-
Tlačítko "Vložit" → "Obrázky a média"
-
Vyhledání souboru
-
Tlačítko "Vložit tento soubor"
-
Karta "Pokročilé nastavení"
-
Formátování zobrazení souboru
7.2 Zdrojový kód
[[Media:Soubor.pdf|Název souboru v textu]] Přidání souboru
Příklad užití:
{{Note|inline=1|text='''KE STAŽENÍ'''<br>[[Media:Přihláška uživatele ID Karta - kombinovaná forma studia.pdf|'''PDF''' Přihláška uživatele ID karty - kombinované studium]]}}
bude zobrazeno jako:
8 Vytvoření tabulky
8.1 Vizuální editor
Na nástrojové liště klikněte na tlačítko "Vložit" a "Tabulka". Vytvoří se jednoduchá tabulka 4x4, kterou můžete rozšiřovat o řádky/sloupce pomocí šipky u každého řádku/sloupce. K tabulce můžete napsat titulek. Ve vlastnostech tabulky poté můžete zvolit, jestli se má zobrazovat titulek tabulky, jestli je možnost řadit dle sloupců, či jestli se dá tabulka skrýt.
-
Tlačítko "Vložit" → "Tabulka"
-
Titulek tabulky
-
Nastavení řádků
-
Nastavení sloupců
-
Tlačítko "Vlastnosti"
-
Vlastnosti tabulky
8.2 Zdrojový kód
{| class="wikitable"
|+Tabulka 1
!A1
!B1
!C1
!D1
|-
|A2
|B2
|C2
|D2
|-
|A3
|B3
|C3
|D3
|-
|A4
|B4
|C4
|D4
|}
zobrazí
| A1 | B1 | C1 | D1 |
|---|---|---|---|
| A2 | B2 | C2 | D2 |
| A3 | B3 | C3 | D3 |
| A4 | B4 | C4 | D4 |
Další možné úpravy class=:
"wikitable"- podbarvená tabulka s ohraničením buněk"sortable"- řazení dle sloupců"mw-collapsible"- zapne možnost sbalení tabulky"mw-collapsed"- automaticky rozbalená
9 Seznam s odrážkami
9.1 Vizuální editor
V nástrojové liště klikněte na tlačítko "Struktura" a zvolte "Seznam s odrážkami". Vytvoří se 1. odrážka, pomocí klávesy Enter vytváříte další odrážky a pomocí klávesy Tab vytváříte víceúrovňový seznam.

9.2 Zdrojový kód
* 1. * 2. ** 2. 1. *** 2. 1. 1. **** 2. 1. 1. 1.
zobrazí
- 1.
- 2.
- 2. 1.
- 2. 1. 1.
- 2. 1. 1. 1.
- 2. 1. 1.
- 2. 1.
10 Číslované seznamy
10.1 Vizuální editor
V nástrojové liště klikněte na tlačítko "Struktura" a zvolte "Číslovaný seznam". Vytvoří se 1. bod seznamu, pomocí klávesy Enter vytváříte další body.

10.2 Zdrojový kód
# První bod # Druhý bod
11 Zobrazení zdrojového kódu na stránce
- Pomocí
<pre> </pre>můžete zobrazit víceřádkový kód. - Pomocí
<code> </code>můžete zobrazit např. řádek kódu.
12 HTML tagy
Použitelné HTML tagy jsou popsány zde.
13 Další možnosti editace
Další možnost editace stránky je pomocí značkovacího jazyku Markdown.
14 Uložení stránky
14.1 Vizuální editor
Po dokončení všech editací stránku uložíte pomocí tlačítka "Uložit změny" v nástrojové liště a v nlásledujícím okně klikněte na tlačítko "Uložit změny".
-
Tlačítko "Uložit změny" v nástrojové liště
-
Popis úpravy a tlačítko "Uložit změny"
14.2 Zdrojový kód
Po dokončení všech editací stránku uložíte pomocí tlačítka "Uložit změny" v dolní části stránky.