Editace stránky: Porovnání verzí
značka: přepnuto z Vizuálního editoru |
značka: přepnuto z Vizuálního editoru |
||
| Řádek 50: | Řádek 50: | ||
</gallery> | </gallery> | ||
==== Odkaz na jiný článek na Wiki.jcu.cz ==== | ==== Odkaz na jiný článek na Wiki.jcu.cz (Interní odkaz) ==== | ||
Pokud text neobsahuje doslovný název jiného článku, je možné vytvořit odkaz ručně. | |||
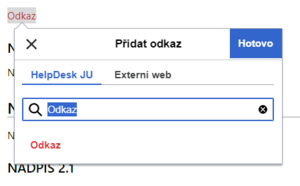
[[Soubor:18_Odkaz.png|žádné|náhled|Přidání odkazu]]Pomocí našeptávače vyberte článek, na který chcete odkazovat a klikněte na tlačítko "Hotovo". | |||
==== Externí odkaz ==== | ==== Externí odkaz ==== | ||
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL. | |||
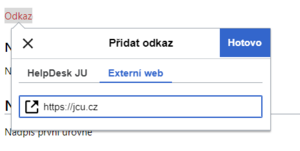
[[Soubor:19_Odkaz.png|žádné|náhled|Přidání odkazu]] | |||
{{Note|V případě externích odkazů fungují mimo klasických URL i například <code>mailto:info@jcu.cz</code>.}} | |||
=== Zdrojový kód === | === Zdrojový kód === | ||
==== Interní odkaz ==== | |||
<code><nowiki>[[Hlavní stránka]]</nowiki></code> Odkaz na jiný článek. | |||
<code><nowiki>[[Hlavní stránka|jiný text]]</nowiki></code> Slova "jiný text" se zobrazí jako odkaz na Hlavní stránku. | |||
==== Externí odkaz ==== | |||
== Vkládání obrázků == | == Vkládání obrázků == | ||
Verze z 8. 1. 2024, 12:21
Možnosti editace
Existují dvě možnosti editací článků a to pomocí WYSIWYG editoru ("What you see is what you get") nebo editováním zdrojového kódu stránky.
WYSIWYG editor
Do editace článku v běžném editoru se přepnete pomocí tlačítka "Editovat".

V tomto editoru můžete formátovat text, vytvářet odkazy, číslované seznamy, vkládat obrázky, tabulky atd. pomocí horní lišty.

Editace zdrojového kódu
Do editace zdrojového kódu článku se přepnete pomocí tlačítka "Editovat zdroj".

Strukturování článku pomocí nadpisů
Pomocí několika úrovní nadpisů můžete jednoduše strukturovat článek.
WYSIWYG editor
-
Členění textu pomocí nadpisů
-
Formátování nadpisů
Zdrojový kód
== Nadpis 1 ==
Nadpis první úrovně
=== Nadpis 1.1 ===
Nadpis druhé úrovně
==== Nadpis 1.1.1 ====
Nadpis třetí úrovně
Obsah stránky
Pokud článek obsahuje minimálně tři nadpisy jakékoliv úrovně, zobrazí se obsah automaticky.

- Pokud nechcete zobrazovat obsah článku, přidejte na konec zdrojového kódu
__NOTOC__. - Pokud chcete obsah stránky zobrazit v jiné části článku, přidejte ve zdrojovém kódu
__TOC__na místo, kde chcete obsah zobrazit. - Pokud chcete obsah stránky zobrazit u článku obsahující méně než tři nadpisy, přidejte na konec zdrojového kódu
__FORCETOC__.
Vytváření odkazů
WYSIWYG editor
Pro vytvoření odkazu označíme slovo/kus textu. V nástrojové liště kliknete na Odkaz.
-
Označení textu
-
Tlačítko "Odkaz" na nástrojové liště
Odkaz na jiný článek na Wiki.jcu.cz (Interní odkaz)
Pokud text neobsahuje doslovný název jiného článku, je možné vytvořit odkaz ručně.

Pomocí našeptávače vyberte článek, na který chcete odkazovat a klikněte na tlačítko "Hotovo".
Externí odkaz
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL.

mailto:info@jcu.cz.Zdrojový kód
Interní odkaz
[[Hlavní stránka]] Odkaz na jiný článek.
[[Hlavní stránka|jiný text]] Slova "jiný text" se zobrazí jako odkaz na Hlavní stránku.