Editace stránky: Porovnání verzí
| Řádek 93: | Řádek 93: | ||
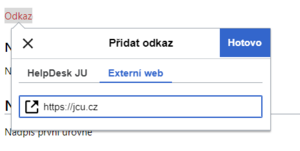
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL. | Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL. | ||
[[Soubor:19_Odkaz.png|žádné|náhled|Přidání odkazu]] | [[Soubor:19_Odkaz.png|žádné|náhled|Přidání odkazu]] | ||
{{Note|V případě externích odkazů fungují mimo klasických URL i například <code><nowiki>mailto:info@jcu.cz</nowiki></code>.}} | {{Note|V případě externích odkazů fungují mimo klasických URL i například <code><nowiki>mailto:info@jcu.cz</nowiki></code> nebo <code><nowiki>tel:+420389031234</nowiki></code>.}} | ||
=== Zdrojový kód === | === Zdrojový kód === | ||
Verze z 10. 1. 2024, 08:31
Možnosti editace
Existují dvě možnosti editací článků a to pomocí WYSIWYG (vizuálního) editoru ("What you see is what you get") nebo editováním zdrojového kódu stránky.
Vizuální editor
Do editace článku v běžném editoru se přepnete pomocí tlačítka "Editovat".

V tomto editoru můžete formátovat text, vytvářet odkazy, číslované seznamy, vkládat obrázky, tabulky atd. pomocí horní lišty.

Editace zdrojového kódu
Do editace zdrojového kódu článku se přepnete pomocí tlačítka "Editovat zdroj".

Zařazení článku do kategorií
Je doporučeno používat kategorie určující, komu bude článek sloužit, např.:
- Student
- Zaměstnanec
- IT správce
a zároveň alespoň jednu kategorii určující téma článku, např:
- Wi-Fi
- ...
Vizuální editor
V nástrojové liště klikněte na tlačítko "Možnosti stránky" a "Kategorie". Zobrazí se okno, kde můžete našeptávačem vyhledávat/vytvářet kategorie. Pokud kategorie neexistuje, zobrazí se červeným písmem. Článek může být zařazen v libovolném množství kategorií.
-
Tlačítko "Možnosti stránky" → "Kategorie"
-
Vyhledávání kategorií
-
Neexistující kategorie
Zdrojový kód
Článek může být zařazen v libovolném množství kategorií.
[[Kategorie:IT správce]] [[Kategorie:E-mail]]
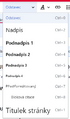
Strukturování článku pomocí nadpisů
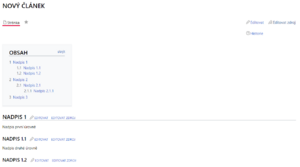
Pomocí několika úrovní nadpisů můžete jednoduše strukturovat článek.
Vizuální editor
-
Členění textu pomocí nadpisů
-
Formátování nadpisů
Zdrojový kód
== Nadpis 1 ==
Nadpis první úrovně
=== Nadpis 1.1 ===
Nadpis druhé úrovně
==== Nadpis 1.1.1 ====
Nadpis třetí úrovně
Obsah stránky
Pokud článek obsahuje minimálně tři nadpisy jakékoliv úrovně, zobrazí se obsah automaticky.

- Pokud nechcete zobrazovat obsah článku, přidejte na konec zdrojového kódu
__NOTOC__. - Pokud chcete obsah stránky zobrazit v jiné části článku, přidejte ve zdrojovém kódu
__TOC__na místo, kde chcete obsah zobrazit. - Pokud chcete obsah stránky zobrazit u článku obsahující méně než tři nadpisy, přidejte na konec zdrojového kódu
__FORCETOC__.
Vytváření odkazů
Vizuální editor
Pro vytvoření odkazu označte slovo/kus textu. V nástrojové liště klikněte na Odkaz.
-
Označení textu
-
Tlačítko "Odkaz" na nástrojové liště
Odkaz na jiný článek na Wiki.jcu.cz (Interní odkaz)
Pokud text neobsahuje doslovný název jiného článku, je možné vytvořit odkaz ručně.

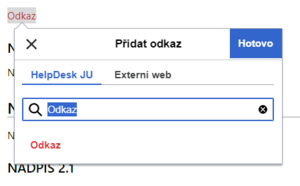
Pomocí našeptávače vyberte článek, na který chcete odkazovat a klikněte na tlačítko "Hotovo".
# můžete odkazovat také na jednotlivé části článku (nadpisy). Například Kartové centrum/ID karta - kombinovaná forma studia#Vyplnění přihlášky. V případě odkazování se na jiný nadpis v rámci jednoho článku, stačí vytvořit odkaz jen s
#název nadpisu (bez názvu článku).Externí odkaz
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL.

mailto:info@jcu.cz nebo tel:+420389031234.Zdrojový kód
Interní odkaz
[[Článek 2]] Odkaz na jiný článek.
[[Článek 2|jiný text]] Slova "jiný text" se zobrazí jako odkaz na Článek 2.
[[Článek 2#Nadpis 5]] Odkaz na Nadpis 5 v článku Článek 2.
Externí odkaz
https:// ve zdrojovém kódu, vytvoří se odkaz automaticky.https://jcu.cz Odkaz na jinou URL.
[https://jcu.cz Zde] Slovo "Zde" bude odkaz na jinou URL.
Vkládání obrázků
Jednotlivé obrázky
Vizuální editor
Po nahrání obrázku klikněte do místa, kam chcete obrázek umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný obrázek a klikněte na "Vložit tento obrázek". V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit formátování obrázku.
-
Tlačítko "Vložit" → "Obrázky a média"
-
Vyhledání obrázku
-
Tlačítko "Vložit tento obrázek"
-
Karta "Pokročilé nastavení"
-
Formátování obrázku
Zdrojový kód
_).[[Soubor:Obrázek.jpg]] Vloží obrázek.
[[Soubor:Obrázek.jpg|Popis obrázku]] Vloží obrázek s popiskem "Popis obrázku"
Další parametry vkládání obrázku pomocí kódu naleznete zde (lokalizováno do češtiny).
Galerie
Pokud je potřeba umístit více obrázků vedle sebe je možné použít galerii.
Vizuální editor
V nástrojové liště klikněte na tlačítko "Vložit" poté klikněte na "Galerie". V dalším okně vyberte obrázek, který chcete přidat. Do popisu můžete napsat popis obrázku, který se bude zobrazovat v galerii. Tlačítkem "Přidat obrázek" vyberete další obrázek, který bude zobrazen v galerii. Na kartě "Volby" v kolonce "Režim zobrazení" můžete upravit, jak se bude galerie zobrazovat. Pro ukončení úpravy a přidání galerie do článku, klikněte na tlačítko "Vložit".
-
Tlačítko "Vložit" → "Galerie"
-
Vyhledání obrázků
-
Přidat nový obrázek
-
Volby zobrazení galerie
-
Tlačítko "Vložit"
Zdrojový kód
<gallery> Soubor:Obrázek1.jpg|Popis obrázku Soubor:Obrázek2.jpg|Popis obrázku ... </gallery>
Další parametry vkládání galerií pomocí kódu naleznete zde (lokalizováno do češtiny).
Vkládání souborů
Vizuální editor
Po nahrání souboru klikněte do místa, kam chcete soubor umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný název a klikněte na "Vložit tento soubor".
_), včetně přípony (.pdf, .docx, ...), který jste zadali při nahrávání.V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit, jak se bude soubor zobrazovat v článku.
-
Tlačítko "Vložit" → "Obrázky a média"
-
Vyhledání souboru
-
Tlačítko "Vložit tento soubor"
-
Karta "Pokročilé nastavení"
-
Formátování zobrazení souboru
Zdrojový kód
[[Media:Soubor.pdf|Název souboru v textu]] Přidání souboru
Příklad užití:
{{Note|inline=1|text='''KE STAŽENÍ'''<br>[[Media:Přihláška uživatele ID Karta - kombinovaná forma studia.pdf|'''PDF''' Přihláška uživatele ID karty - kombinované studium]]}}
bude zobrazeno jako:
Vytvoření tabulky
Vizuální editor
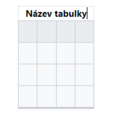
Na nástrojové liště klikněte na tlačítko "Vložit" a "Tabulka". Vytvoří se jednoduchá tabulka 4x4, kterou můžete rozšiřovat o řádky/sloupce pomocí šipky u každého řádku/sloupce. K tabulce můžete napsat titulek. Ve vlastnostech tabulky poté můžete zvolit, jestli se má zobrazovat titulek tabulky, jestli je možnost řadit dle sloupců, či jestli se dá tabulka skrýt.
-
Tlačítko "Vložit" → "Tabulka"
-
Titulek tabulky
-
Nastavení řádků
-
Nastavení sloupců
-
Tlačítko "Vlastnosti"
-
Vlastnosti tabulky
Zdrojový kód
{| class="wikitable"
|+Tabulka 1
!A1
!B1
!C1
!D1
|-
|A2
|B2
|C2
|D2
|-
|A3
|B3
|C3
|D3
|-
|A4
|B4
|C4
|D4
|}
zobrazí
| A1 | B1 | C1 | D1 |
|---|---|---|---|
| A2 | B2 | C2 | D2 |
| A3 | B3 | C3 | D3 |
| A4 | B4 | C4 | D4 |
Další možné úpravy class=:
"wikitable"- podbarvená tabulka s ohraničením buněk"sortable"- řazení dle sloupců"mw-collapsible"- zapne možnost sbalení tabulky"mw-collapsed"- automaticky rozbalená
Seznam s odrážkami
Vizuální editor
V nástrojové liště klikněte na tlačítko "Struktura" a zvolte "Seznam s odrážkami". Vytvoří se 1. odrážka, pomocí klávesy Enter vytváříte další odrážky a pomocí klávesy Tab vytváříte víceúrovňový seznam.

Zdrojový kód
* 1. * 2. ** 2. 1. *** 2. 1. 1. **** 2. 1. 1. 1.
zobrazí
- 1.
- 2.
- 2. 1.
- 2. 1. 1.
- 2. 1. 1. 1.
- 2. 1. 1.
- 2. 1.
Číslované seznamy
Vizuální editor
V nástrojové liště klikněte na tlačítko "Struktura" a zvolte "Číslovaný seznam". Vytvoří se 1. bod seznamu, pomocí klávesy Enter vytváříte další body.

Zdrojový kód
# První bod # Druhý bod