Editace stránky: Porovnání verzí
Bez shrnutí editace |
Bez shrnutí editace |
||
| Řádek 1: | Řádek 1: | ||
<div class="noautonum">__TOC__</div> | <div class="noautonum">__TOC__</div> | ||
== 1 | == 1 Možnosti editace == | ||
Existují dvě možnosti editací stránek a to pomocí vizuálního editoru nebo editováním zdrojového kódu stránky. | Existují dvě možnosti editací stránek a to pomocí vizuálního editoru nebo editováním zdrojového kódu stránky. | ||
| Řádek 16: | Řádek 16: | ||
[[Soubor:Zdrojovy_kod_1.png|náhled|Tlačítko "Editovat zdroj"|žádné]] | [[Soubor:Zdrojovy_kod_1.png|náhled|Tlačítko "Editovat zdroj"|žádné]] | ||
== 2 | == 2 Zařazení stránky do kategorií == | ||
{{Note|text=Aby byla stránka dohledatelná jinak, než vyhledáváním, musí být zařazena alespoň do jedné z kategorií. | {{Note|text=Aby byla stránka dohledatelná jinak, než vyhledáváním, musí být zařazena alespoň do jedné z kategorií. | ||
Verze z 14. 5. 2024, 06:22
1 Možnosti editace
Existují dvě možnosti editací stránek a to pomocí vizuálního editoru nebo editováním zdrojového kódu stránky.
1.1 Vizuální editor
Do editace stránky ve vizuálním editoru se přepnete pomocí tlačítka "Editovat".

V tomto editoru můžete formátovat text, vytvářet odkazy, číslované seznamy, vkládat obrázky, tabulky atd. pomocí horní lišty.

1.2 Editace zdrojového kódu
Do editace zdrojového kódu stránky se přepnete pomocí tlačítka "Editovat zdroj".

2 Zařazení stránky do kategorií
Je doporučeno používat kategorie určující, komu bude stránka sloužit, např.:
- Návštěvník
- Student
- Zaměstnanec
- IT správce
a zároveň alespoň jednu kategorii určující téma stránky, např:
- Wi-Fi
- ...
2.2 Vizuální editor
V nástrojové liště klikněte na tlačítko "Možnosti stránky" a "Kategorie". Zobrazí se okno, kde můžete našeptávačem vyhledávat/vytvářet kategorie. Pokud kategorie neexistuje, zobrazí se červeným písmem. V takové kategorii již mohou nějaké stránky být, jen u ní nejsou napsané žádné informace.
Stránka může být zařazena v libovolném množství kategorií.
-
Tlačítko "Možnosti stránky" → "Kategorie"
-
Vyhledávání kategorií
-
Neexistující kategorie
2.3 Zdrojový kód
Stránka může být zařazena v libovolném množství kategorií.
Příklad:
[[Kategorie:IT správce]] [[Kategorie:E-mail]]
3 Strukturování stránky pomocí nadpisů
Pomocí několika úrovní nadpisů můžete jednoduše strukturovat stránku.
3.1 Vizuální editor
-
Členění textu pomocí nadpisů
-
Formátování nadpisů
3.2 Zdrojový kód
== Nadpis 1 ==
Nadpis první úrovně
=== Nadpis 1.1 ===
Nadpis druhé úrovně
==== Nadpis 1.1.1 ====
Nadpis třetí úrovně
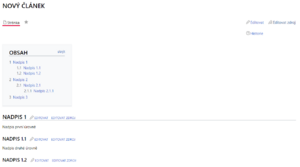
4 Obsah stránky
Pokud stránka obsahuje minimálně tři nadpisy jakékoliv úrovně, zobrazí se obsah automaticky.

- Pokud nechcete zobrazovat obsah stránky, přidejte do zdrojového kódu stránky
__NOTOC__. - Pokud chcete obsah stránky zobrazit v jiné části stránky, přidejte ve zdrojovém kódu
__TOC__na místo, kde chcete obsah zobrazit. - Pokud chcete obsah stránky zobrazit u stránky obsahující méně než tři nadpisy, přidejte do zdrojového kódu stránky
__FORCETOC__.
5 Vytváření odkazů
5.1 Vizuální editor
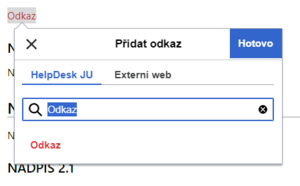
Pro vytvoření odkazu označte slovo/kus textu. V nástrojové liště klikněte na Odkaz.
-
Označení textu
-
Tlačítko "Odkaz" na nástrojové liště
5.1.1 Odkaz na jinou stránku na Wiki.jcu.cz (Interní odkaz)
Pokud text neobsahuje doslovný název jiné stránky, je možné vytvořit odkaz ručně.

Pomocí našeptávače vyberte stránku, na kterou chcete odkazovat a klikněte na tlačítko "Hotovo".
# můžete odkazovat také na jednotlivé části stránky (nadpisy). Například Kartové centrum/ID karta - kombinovaná forma studia#Vyplnění přihlášky. V případě odkazování se na jiný nadpis v rámci jedné strány, stačí vytvořit odkaz jen s
#název nadpisu (bez názvu stránky).5.1.2 Externí odkaz
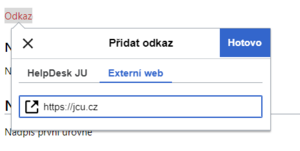
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL.

mailto:info@jcu.cz nebo tel:+420389031234.5.2 Zdrojový kód
5.2.1 Interní odkaz
[[Stránka 2]] Odkaz na jinou stránku.
[[Stránka 2|jiný text]] Slova "jiný text" se zobrazí jako odkaz na Stránku 2.
[[Stránka 2#Nadpis 5]] Odkaz na Nadpis 5 na stránce Stránka 2.
5.2.2 Externí odkaz
https:// ve zdrojovém kódu, vytvoří se odkaz automaticky.https://jcu.cz Odkaz na jinou URL.
[https://jcu.cz Zde] Slovo "Zde" bude odkaz na jinou URL.
mailto:info@jcu.cz nebo tel:+420389031234.5.3 Odkazování na jiné články
Pro odkazování na jiný článek můžete také použít šablonu Podrobně.
5.3.1 Použití
Šablona zobrazí až 10 názvů stránek, ze kterých udělá odkazy.
| kód | výsledek |
|---|---|
{{Podrobně|článek 1}}
|
Podrobnější informace naleznete v článku článek 1.
|
{{Podrobně|článek 1|článek 2}}
|
|
{{Podrobně|článek 1|článek 2|článek 3|článek 4|článek 5}}
|
{{Podrobně|článek 1}}
zobrazí
5.4 Reference
Pokud chcete uvést zdroj informace, případně odkázat na jinou stránku, můžete využít reference.
5.4.1 Založení reference
Slunce je docela velké.<ref>E. Miller, ''Slunce'', (New York: Academic Press, 2005), 23–25.</ref> Měsíc však není tak velký.<ref>R. Smith, "Velikost Měsíce", ''Scientific American'', 46 (April 1978): 44–46.</ref>
zobrazí
Slunce je docela velké.[1] Měsíc však není tak velký.[2]
5.4.2 Zobrazení referencí
Pro zobrazení referencí přijdete na požadované místo do zdrojového kódu stránky <references />.
zobrazí
Další možnosti referencí a jejich zobrazení naleznete v článku Nápověda k referencím
6 Vkládání obrázků
6.1 Jednotlivé obrázky
6.1.1 Vizuální editor
Po nahrání obrázku klikněte do místa, kam chcete obrázek umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný obrázek a klikněte na "Vložit tento obrázek". V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit formátování obrázku.
-
Tlačítko "Vložit" → "Obrázky a média"
-
Vyhledání obrázku
-
Tlačítko "Vložit tento obrázek"
-
Karta "Pokročilé nastavení"
-
Formátování obrázku
6.1.2 Zdrojový kód
_) avčetně přípony (.pdf, .docx, ...).[[Soubor:Obrázek.jpg]] Vloží obrázek.
[[Soubor:Obrázek.jpg|Popis obrázku]] Vloží obrázek s popiskem "Popis obrázku"
Další parametry vkládání obrázku pomocí kódu naleznete zde (lokalizováno do češtiny).
6.2 Galerie
Pokud je potřeba umístit více obrázků vedle sebe je možné použít galerii.
6.2.1 Vizuální editor
V nástrojové liště klikněte na tlačítko "Vložit" poté klikněte na "Galerie". V dalším okně vyberte obrázek, který chcete přidat. Do popisu můžete napsat popis obrázku, který se bude zobrazovat v galerii. Tlačítkem "Přidat obrázek" vyberete další obrázek, který bude zobrazen v galerii. Na kartě "Volby" v kolonce "Režim zobrazení" můžete upravit, jak se bude galerie zobrazovat. Pro ukončení úpravy a přidání galerie do stránky, klikněte na tlačítko "Vložit".
-
Tlačítko "Vložit" → "Galerie"
-
Vyhledání obrázků
-
Přidat nový obrázek
-
Volby zobrazení galerie
-
Tlačítko "Vložit"
6.2.2 Zdrojový kód
<gallery> Soubor:Obrázek1.jpg|Popis obrázku Soubor:Obrázek2.jpg|Popis obrázku ... </gallery>
Další parametry vkládání galerií pomocí kódu naleznete zde (lokalizováno do češtiny).
7 Vkládání souborů
7.1 Vizuální editor
Po nahrání souboru klikněte do místa, kam chcete soubor umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný název a klikněte na "Vložit tento soubor".
_) avčetně přípony (.pdf, .docx, ...).V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit, jak se bude soubor zobrazovat na stránce.
-
Tlačítko "Vložit" → "Obrázky a média"
-
Vyhledání souboru
-
Tlačítko "Vložit tento soubor"
-
Karta "Pokročilé nastavení"
-
Formátování zobrazení souboru
7.2 Zdrojový kód
[[Media:Soubor.pdf|Název souboru v textu]] Přidání souboru
Příklad užití:
{{Note|inline=1|text='''KE STAŽENÍ'''<br>[[Media:Přihláška uživatele ID Karta - kombinovaná forma studia.pdf|'''PDF''' Přihláška uživatele ID karty - kombinované studium]]}}
bude zobrazeno jako:
8 Vytvoření tabulky
8.1 Vizuální editor
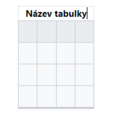
Na nástrojové liště klikněte na tlačítko "Vložit" a "Tabulka". Vytvoří se jednoduchá tabulka 4x4, kterou můžete rozšiřovat o řádky/sloupce pomocí šipky u každého řádku/sloupce. K tabulce můžete napsat titulek. Ve vlastnostech tabulky poté můžete zvolit, jestli se má zobrazovat titulek tabulky, jestli je možnost řadit dle sloupců, či jestli se dá tabulka skrýt.
-
Tlačítko "Vložit" → "Tabulka"
-
Titulek tabulky
-
Nastavení řádků
-
Nastavení sloupců
-
Tlačítko "Vlastnosti"
-
Vlastnosti tabulky
8.2 Zdrojový kód
{| class="wikitable"
|+Tabulka 1
!A1
!B1
!C1
!D1
|-
|A2
|B2
|C2
|D2
|-
|A3
|B3
|C3
|D3
|-
|A4
|B4
|C4
|D4
|}
zobrazí
| A1 | B1 | C1 | D1 |
|---|---|---|---|
| A2 | B2 | C2 | D2 |
| A3 | B3 | C3 | D3 |
| A4 | B4 | C4 | D4 |
Další možné úpravy class=:
"wikitable"- podbarvená tabulka s ohraničením buněk"sortable"- řazení dle sloupců"mw-collapsible"- zapne možnost sbalení tabulky"mw-collapsed"- automaticky rozbalená
9 Seznam s odrážkami
9.1 Vizuální editor
V nástrojové liště klikněte na tlačítko "Struktura" a zvolte "Seznam s odrážkami". Vytvoří se 1. odrážka, pomocí klávesy Enter vytváříte další odrážky a pomocí klávesy Tab vytváříte víceúrovňový seznam.

9.2 Zdrojový kód
* 1. * 2. ** 2. 1. *** 2. 1. 1. **** 2. 1. 1. 1.
zobrazí
- 1.
- 2.
- 2. 1.
- 2. 1. 1.
- 2. 1. 1. 1.
- 2. 1. 1.
- 2. 1.
10 Číslované seznamy
10.1 Vizuální editor
V nástrojové liště klikněte na tlačítko "Struktura" a zvolte "Číslovaný seznam". Vytvoří se 1. bod seznamu, pomocí klávesy Enter vytváříte další body.

10.2 Zdrojový kód
# První bod # Druhý bod
11 Zobrazení zdrojového kódu na stránce
- Pomocí
<pre> </pre>můžete zobrazit víceřádkový kód. - Pomocí
<code> </code>můžete zobrazit např. řádek kódu.
12 HTML tagy
Použitelné HTML tagy jsou popsány zde.
13 Další možnosti editace
Další možnost editace stránky je pomocí značkovacího jazyku Markdown.
14 Uložení stránky
14.1 Vizuální editor
Po dokončení všech editací stránku uložíte pomocí tlačítka "Uložit změny" v nástrojové liště a v nlásledujícím okně klikněte na tlačítko "Uložit změny".
-
Tlačítko "Uložit změny" v nástrojové liště
-
Popis úpravy a tlačítko "Uložit změny"
14.2 Zdrojový kód
Po dokončení všech editací stránku uložíte pomocí tlačítka "Uložit změny" v dolní části stránky.